Quest Cruises
Brand identity, design & development for luxury cruise booking

Services
- Discovery
- Design
- Development
Product type
- Website
- Ecommerce
Expertise
- UI
- UX
- WooCommerce
Industry
- Travel
Year
- 2022

Hi Xfive,
we are starting a luxury cruise business and are having our new custom yaht build as we speak!
In order to reach our potential clients, we need good web presence. Can you help?

Hi Federica,
Thank you for reaching out to us! It’s nice to meet you, even if only virtually. We’re more than happy to bring Quest Cruises’ webpage live and help with every business and development challenge you may have ahead of you!
We’ve been involved in the marine industry not only as its enthusiasts (yes, there are few sailors among our team members) but also supported global marine businesses with their websites! 🚢

I’m glad to hear that we can share with the sailors on your team our love for the seas 🌊
We would love to have an introduction call to go more in detail into Quest Cruises and what we are looking for. How is your schedule tomorrow? Our team is in both Croatia and Mexico, so we need a time that fits us all!
Discovery
Discovery and research
Design
User flows, wireframes and UI
Development
Building the product
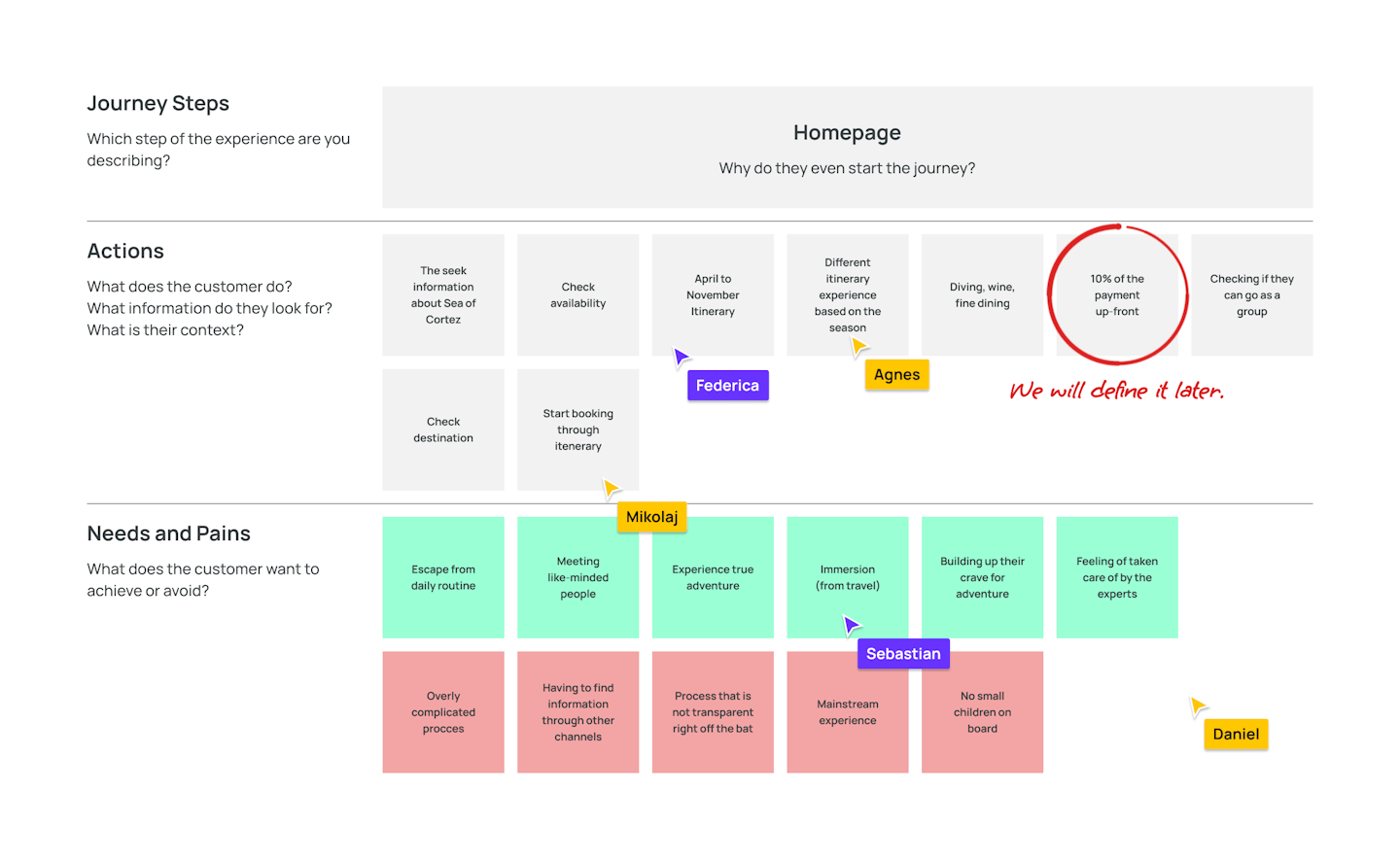
Empathizing with the end user
The QC team had a very good understanding of the target audience they want to reach. In order to design a product that will fit their needs we decided to go on a journey with them. A user journey!

Hi Federico, Federica and Sebastian,
Let me tell you about our process: Regardless of the tech stack, each project at Xfive starts with a Discovery to ensure that the rest of the project can be as smooth as possible. The Discovery process helps us understand what the common goal is and how to get there and we will be using Miro to collaborate on the website concept.

I think the Discovery session will be a great way to set our goals and clarify the functions of the platform and the Miro board seems very interesting. Let’s get started!

You already have your target audience defined so let’s dive in deeper 🤿 with a user journey to find their painpoints and address them!

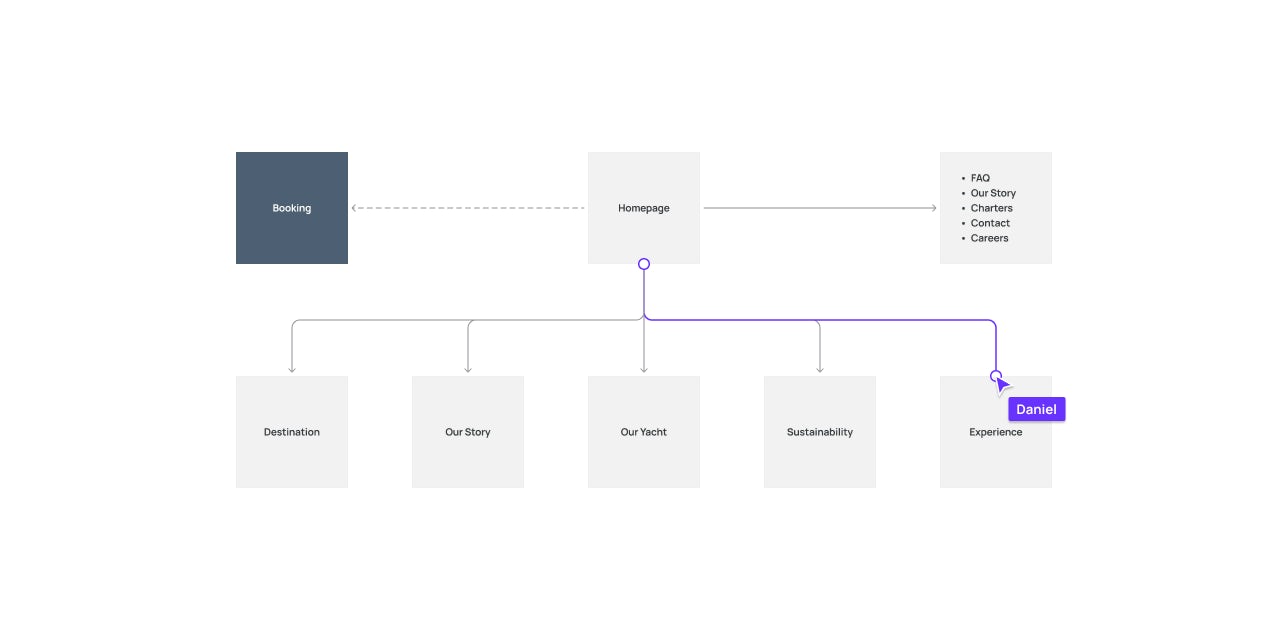
…and here is a first version of the site map.
Discovery
Discovery and research
Design
User flows, wireframes and UI
Development
Building the product
Branding
The Quest Cruises team came to us with a ready brand book, but we felt that it did not fully communicate their message and decided to take a shot of improving it as well.
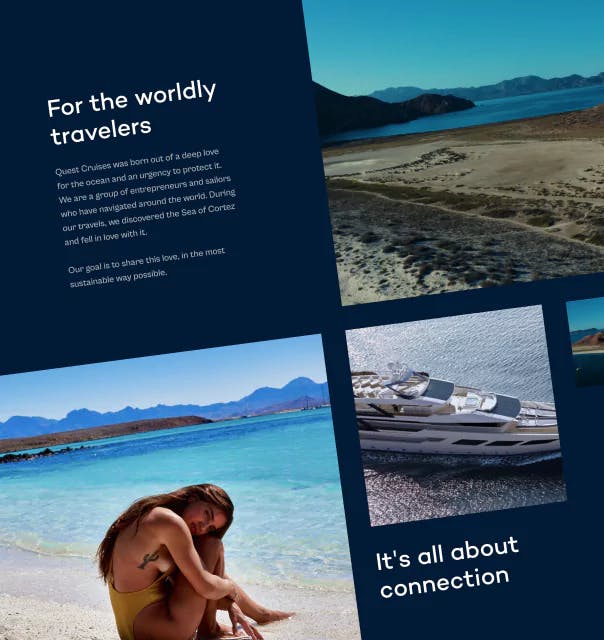
Our customers are travelers not tourists. They want to escape from the daily routine and get immersed in nature.
The cruise needs to be adventurous and luxurious at the same time. They want to go on an “inner quest”.
They will most likely travel in small groups and assume to meet like-minded people on the cruise.
We want to convey professionalism and confidence since we provide a unique experience in the Sea of Cortez!

You mentioned your brand needs to convey luxury and adventure. Here is our take on the colors.

We like it very much. These colors really go well together and perfectly match our photos we took at the Sea of Cortez.
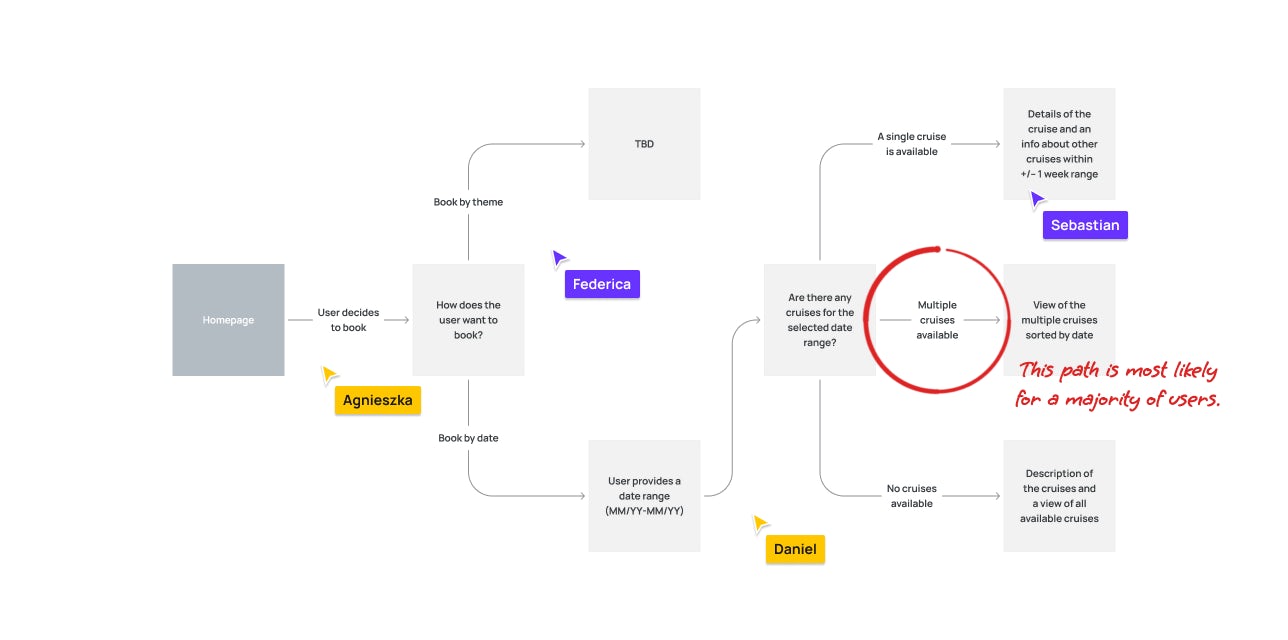
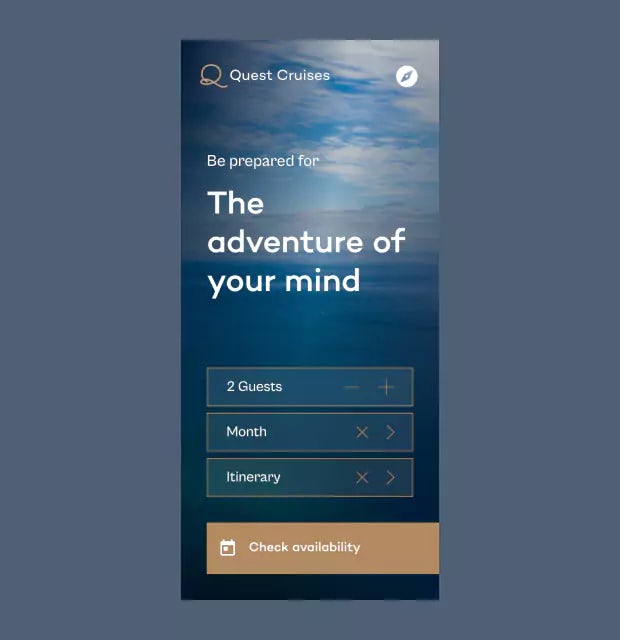
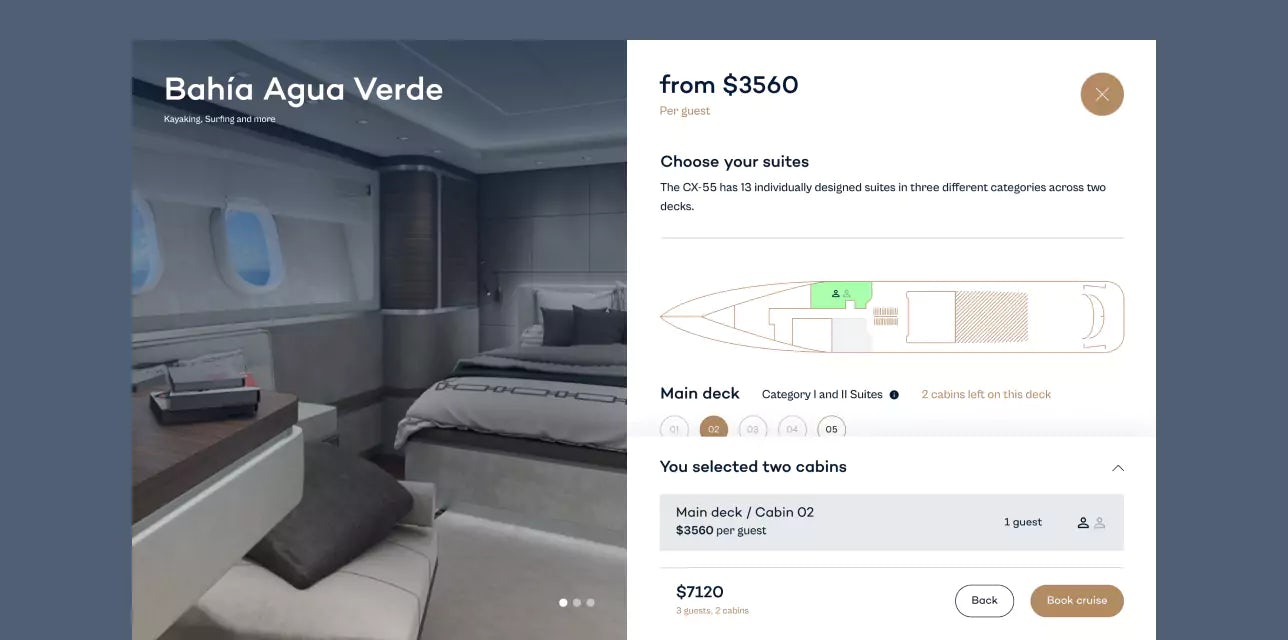
Booking a cruise
One of the most complex and important aspects of the website is the functionality to book a cruise. And there is so many configurations one may have! What adventure does one want to take? On what dates? How many cabins and how many people in each of them? We really need to draw this out…

So I was thinking about the booking experience and here is what I’ve come up with. We still have a few questions we need to ask ourselves…

It’s a good start, but for the cruise we need more info about all guests; their names, dietary restrictions, if they want to purchase additional services like SPA. They should also be able to either pay a reservation fee or full price when booking a cruise.

In such case we will probably need a dedicated panel to manage the booking.
Quickly responding to change
The Discovery and Design phase can take some time, not to mention Development. But what do when we need something now?

Sorry to be dropping this on to you while we are in the middle of work, but our investors want us to urgently have something online and start building our presence.

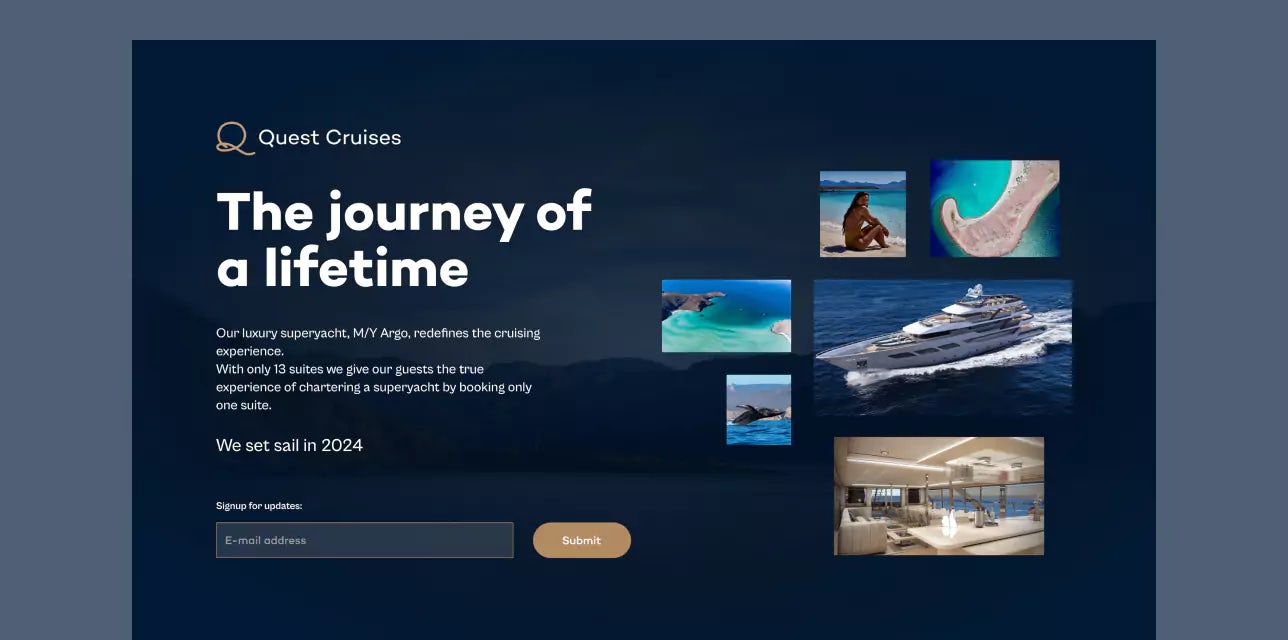
No problem, we can whip something up quickly in Webflow!

Amazing! This is just what we needed! 🔥
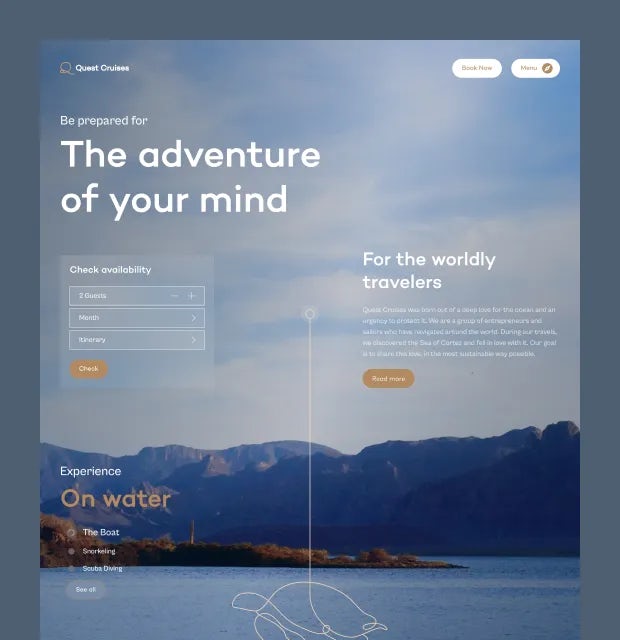
Final design
During initial phases we have already defined the visual identity of the brand along with user journeys and core functionalities, so we started designing a final design of the website.

Let’s start with the homepage so we can define crucial components and build a design system to be used across the website. Here is my take on the Homepage. Please take a look and lmk your thoughts.

🔥 We love it! Our website will be the best in the industry 😊

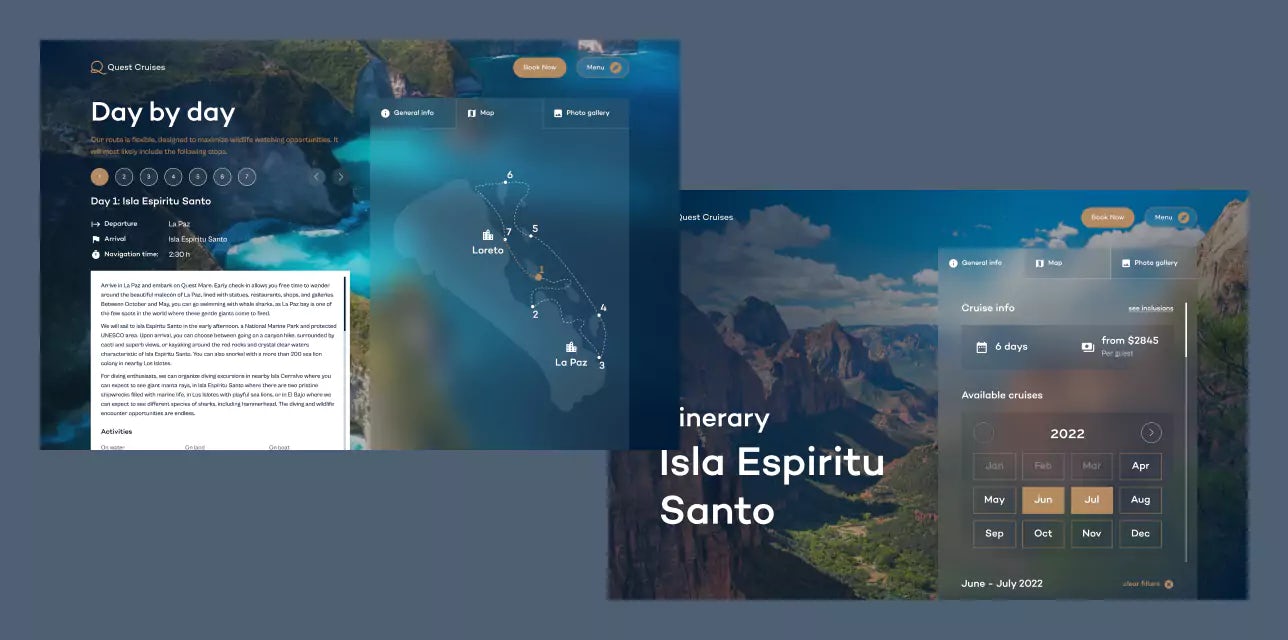
I’m glad you like it. Please take a look at the cruise details page.
Discovery
Discovery and research
Design
User flows, wireframes and UI
Development
Building the product
Bringing the vision to life
The developers were involved on every step of the way, to consult the proposed design and have a good understanding of the project to suggest appropriate technologies.
We analized the design and have a few questions it order to propose the best solution. Will the text you have on the design be final or do you plan to change it later on?

This is just the first version we want to launch with but for sure we will be changing it down the line. We also plan to add additional ships and cruises in the future, once our business grows.
That’s good to know.
Since you plan to update the website content frequently, we suggest using WordPress as the CMS. It’s a popular and easy to use tool and we have a lot of experience with it.
For booking of cruises we can use Woocommerce that is a plugin for WordPress. We will need to customise it quite a bit, but it’s nothing we cannot handle 💪

Sounds great. Let’s do it!
Development takes time...
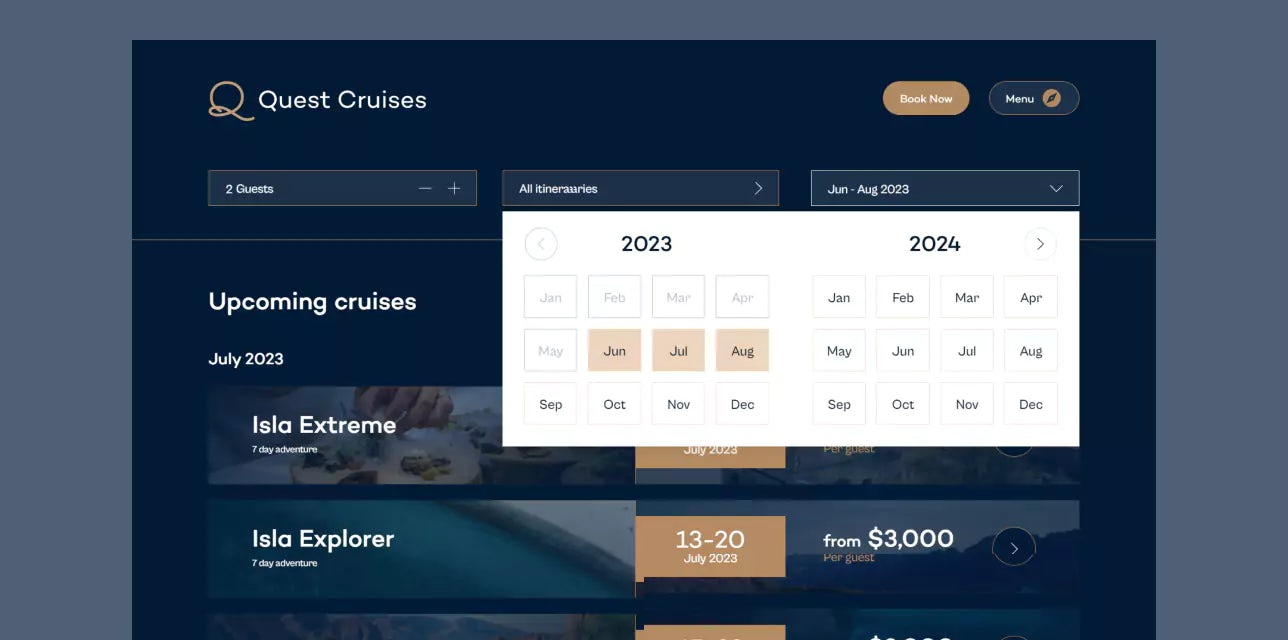
After implementing the themes and styles, adding all the content pages and implementing the booking flow we are ready to present the results to the customer.
We have implemented your site, in particular the custom cruise search you can see here:
As well as the custom booking experience. You can add your future ships in the admin pannel alongside their deck plan, so the users can select the cabin they want to book.
They can also choose how many guests will there be in the cabin and even connect specific cabins!

Amazing! Now all that is left to do is complete the construction of our ship! 🛳️
It was a pleasure! Wish you the best of luck on your cruises!