ITCSS: A Year After
- Development
- Lubos Kmetko
- 3 min read

Five insights from the year with Inverted Triangle CSS.
One year ago we published ITCSS: Scalable and Maintainable CSS Architecture article. It was an overview of Harry Roberts’s Inverted Triangle CSS methodology and our experience using it for developing our company website.
What started more as an experiment is now an integral part of the development work we do for our clients at Xfive. In this follow-up article, I’d like to share five insights from the last year with ITCSS.
1) ITCSS on the growth
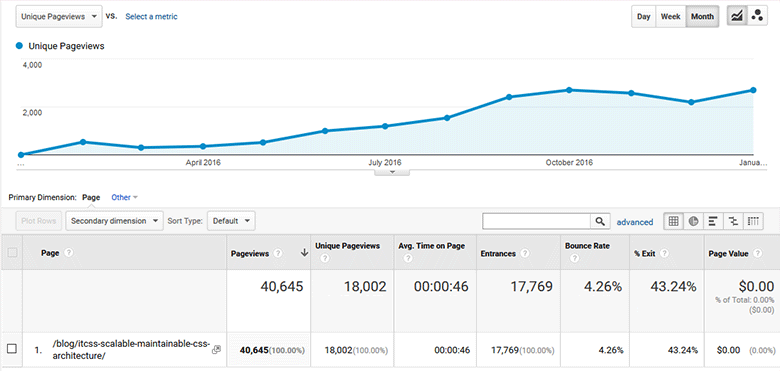
Over the time our blog post was lucky enough to get to the first position in Google search results for the ITCSS phrase. So we can share some first-hand data on how big the interest is in ITCSS.

As you can see, in the past months when the blog post has stabilized on the top, it gets about 2500 unique page views a month (approx. 6000 pageviews a month). It shows that although advanced solutions like CSS Modules exist, people are still in search for a down-to-earth and easy to use CSS methodology.
2) ITCSS introduction is now available online
The success of our article is partially caused by the fact that there still isn’t any official documentation at itcss.io, so people are looking for alternative write-ups. However, one difference from the last year is that the original ITCSS article is now available at Manage large CSS projects with ITCSS. So even without access to .net magazine you can now read it online. Just be aware, it’s missing shorter columns on the specificity graph and preprocessors which were in the original version.
3) Official ITCSS framework: inuitcss
Another important thing is that inuitcss, which is an official ITCSS framework, has gone through some major updates. It now has much better documentation and is easier to use.
inuitcss is a good place to check when you want to expand your ITCSS skills and study how things should be or could be done.
4) Scalable CSS Architecture Talk
Since we’ve made ITCSS official part of our development workflow we also educate our team members about it. Check out Scalable CSS Architecture talk by Michał Pierzchała and Artur Kot at the X-Cloud days in Krakow last November:
You can also check out the slides for the talk.
5) Setup ITCSS projects quickly with Chisel
To make ITCSS projects setup easier we’ve created Chisel, development framework for creating easy to maintain and fast WordPress websites and front-end templates which supports ITCSS.
When you setup a project with Chisel, you’ll get a project with ITCSS layers set up in separate folders. Chisel supports SCSS and files are compiled using Gulp. When you add a file to the particular layer folder, it will be automatically compiled, so you don’t have to import individual files in main.scss.


